 Alberto Cairo infografikus guru, régi nagy kedvencem. Jelenleg Miamiban egy kommunikációs egyetemen tanít információs grafikát. Emellett folyamatosan turnézik előadásokkal, workshopokkal. Számos infografika cikk és könyv szerzője. Majdnem tíz éve, amikor az infografika számomra gyakorlatilag egyenlő volt az oszlop- és a kördiagramokkal, nagyon sokat segítettek a neten publikált cikkei.
Alberto Cairo infografikus guru, régi nagy kedvencem. Jelenleg Miamiban egy kommunikációs egyetemen tanít információs grafikát. Emellett folyamatosan turnézik előadásokkal, workshopokkal. Számos infografika cikk és könyv szerzője. Majdnem tíz éve, amikor az infografika számomra gyakorlatilag egyenlő volt az oszlop- és a kördiagramokkal, nagyon sokat segítettek a neten publikált cikkei.
2006 körül fordultunk nagy erőkkel az interaktív grafikák felé, ekkor találtam tőle ezt az írást. A pontos dátumra nem emlékszem, de jó régen volt. Még akkor készítettem egy fordítást róla belső anyagnak, de jobbára csak a virtuális fiókomban porosodott. Régi anyag, de a mai napig vállalható és érdekes a sztori, jók a képek, vágjunk hát bele!
 A szerkesztőségek mostanában érdekes és ijesztő helyek. Furcsa szavak repkednek a levegőben és úgy terjednek, mint az influenza : szinergia, integráció, közösségi újságírás, újságírás 2.0 vagy (ez a legjobb) multimédia. Zűrzavaros időket élünk, mert változik a a hírek továbbításának környezete és a hír-piac szereplői idegesen, vagy félelemmel tekintenek az új viszonyokra, és nagyon nehezen szánják rá magukat a változtatásra. A változásoknak viszont nem szükségszerű velejárója a félelem, ha meglátjuk az új helyzet adta új lehetőségeket.
A szerkesztőségek mostanában érdekes és ijesztő helyek. Furcsa szavak repkednek a levegőben és úgy terjednek, mint az influenza : szinergia, integráció, közösségi újságírás, újságírás 2.0 vagy (ez a legjobb) multimédia. Zűrzavaros időket élünk, mert változik a a hírek továbbításának környezete és a hír-piac szereplői idegesen, vagy félelemmel tekintenek az új viszonyokra, és nagyon nehezen szánják rá magukat a változtatásra. A változásoknak viszont nem szükségszerű velejárója a félelem, ha meglátjuk az új helyzet adta új lehetőségeket.
Abban az időben amikor bárki könnyedén indíthat kommunikációs weblapokat, az egyetlen esély a túlélésünkre, hogy ha azt erősítjük, amiben egyébként is a legjobbak vagyunk. Olyan megbízható módon és színvonalon meséljünk történeteket, ahogy a nem hivatásos, közösségi-zsurnalisták nem tudnak. Az infografika kulcsszerepet játszhat ebbéli törekvéseinkben.
Az infografika szempontjából tekintve a print és az online terület integrációja olyan alapvető szükséglet, melyet nem lehet nem tudomásul venni. Az internet kezelhetetlen hurrikánnak tűnhet és az infografikusok gyakran tanácstalanul állnak az új kihívások és az új rendszer előtt.
Jó válaszokat jó kérdésekre találhatunk csak. Például, ha a grafikus "deszkben" így kérdezünk: "Hogyan adaptálhatnám a printbe készült munkáimat a webre?", akkor igen messze járunk még a megoldástól. De ha a kérdést egy kicsit átfogalmazva emígyen tesszük fel: "Hogyan fejleszthetek a printre és a webre párhuzamosan, egy időben infografikákat?", akkor nagyobb eséllyel találjuk meg a helyes válaszokat.
Az integráció nem egyenlő az összeolvadással, ezért általában együttműködésről beszélek inkább mint a területek teljes összemosásáról. Az infografikus csoporton belül szükségszerű megtartani egyfajta specializálódást, van aki printben, van aki online mozog otthonosabban. Egyszerűen azért, mert fizikai képtelenség, hogy valaki egy személyben legyen minden tudás birtokában, ami napjaink vizuális kommunikációjához szükséges (habár mindenkinek rendelkeznie kell valamilyen alap tudással minden területen).
Évekig tarthat, amíg valaki jó programozóvá válik, vagy hogy megtanuljon videót és hangot vágni, szerkeszteni az online grafikák számára. Ez az oka annak, hogy az online és a printbe dolgozó grafikusok lehetőleg minél közelebb, egy térben dolgozzanak együtt. Sok szerkesztőség teljesen elkülöníti a print és az online kollégákat.
Ebben a cikkben bemutatom, hogyan lehet ugyanazokból az adatokból, egy időben a printre és webre készíteni infografikát.
A különböző szerkesztőségek más-más módon épülnek föl, így az együttműködésre is különböző módon nyílik lehetőségük. A példánk során ezért egy idealizált szerkesztőségi rendet vettem alapul.

A DÉLVIDÉK RÉME
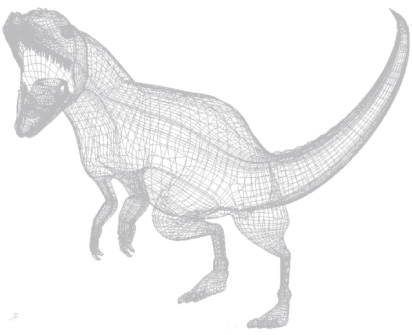
Az Acrocanthosaurusok a carnoszaurusz-theropod családba tartozó őslények voltak (a carnoszauruszokat könnyen felismerhetjük a nagy és erős hátsó és csökevényes mellső lábaikról), melyek az USA keleti partvidékén éltek a közép-kréta korban. Hogy nézett ki? Képzelj magad elé egy Tyrannosaurust, kicsit "nyomd össze", hogy kisebb, vékonyabb legyen alacsony koponyával és tüskékkel a hátán.
Ennek a megátalkodott ragadozónak beceneve is van: A délvidék réme - jól érzékelteti, hogy milyen rémisztő lehetett a maga idejében és, hogy milyen területen vadászott zsákmányára. Texas, Alabama, Georgia, Dél-Karolina és Észak-Karolina partmenti részein és Oklahoma egyes területein volt honos.
Észak-Karolinában nem találtak ilyen csontvázat, de a Nemzeti Történelmi Múzeum Raleigh-ben pár évvel ezelőtt megvásárolta a legjobb állapotban lévő Acrocanthosaurus leleteket. Ez a csontváz az egyik fő látványossága az Észak-Karolina őskori történelmét bemutató kiállításnak.
Rendben, tételezzük fel, hogy egy szép napon beérkezünk a Raleigh belvárosában álló szerkesztőségünkbe. 10-kor a lapindító értekezleten a tudományos rovat szerkesztője ismerteti, hogy a rovat vezető anyaga Rick Beckham professzor felfedezése lesz. Az Észak-Karolinai Egyetem tanára egy teljes Acrocanthosaurus csontvázat talált Chapel Hill közelében.
A tudományos rovat két kolumnás anyagot tervez a történtekről, melyben helyet kapna egy 3-4 hasábos infografika a dinoszauruszról.
A grafika célja - háttér információkat adni az őshüllőről.
A nyomtatásban megjelenő anyaggal párhuzamosan online is futtatnák a sztorit. A főszerkesztő erre a felületre egy látványos, animált, interaktív grafikát szeretne, mely a történtek speciális bemutatásának egyik fő elemeként szerepelne.
12 órád van és csupán három embered, hogy elkészítsd a grafikákat. A többi infografikus igen elfoglalt az egyéb oldalakra készülő diagramok és térképek készítésével. Mit lehet itt tenni?
A MUNKA MENETE
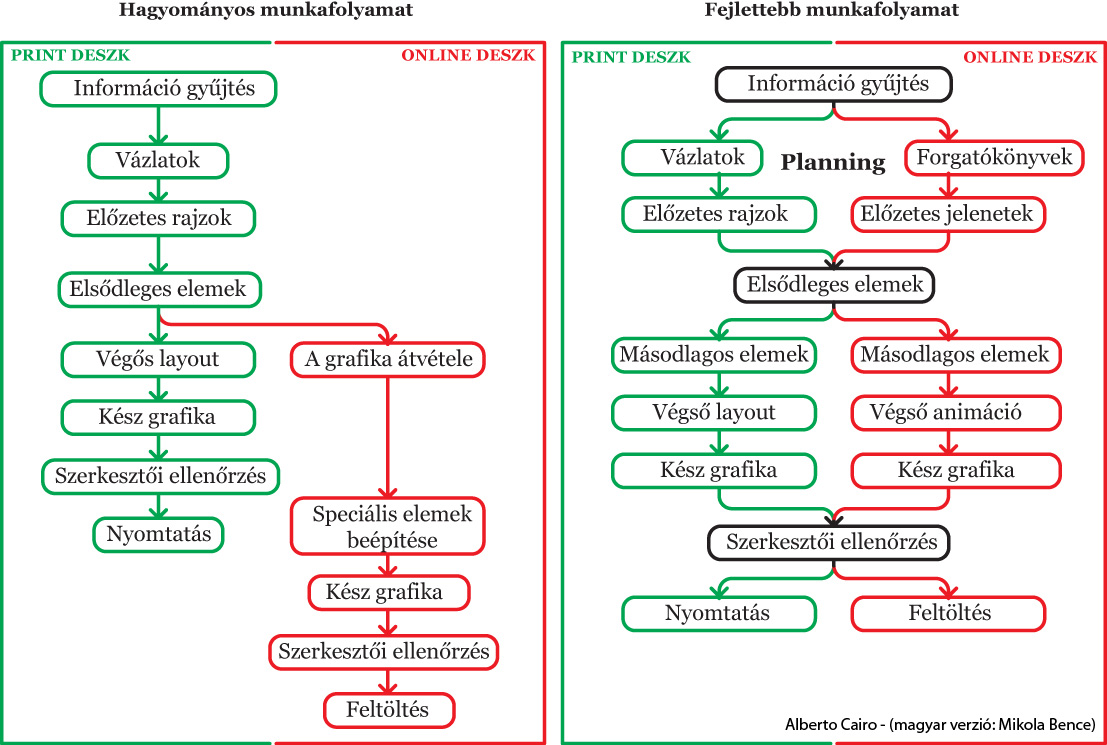
A hagyományos szerkesztőségi munkamenet folyamán a nyomtatott lap elsőbbséget élvez. Először ide készül el a grafika, majd ezt a kész anyagot "fordítják le" a webre (lásd bal oldali ábra). Ez több dolog miatt nem túl szerencsés megoldás. Mindenek előtt a print és az online eltérő "nyelvet" használ. Ami megfelelő a nyomtatott lap esetében, nem mindig működik online és fordítva. Másodszor ez a modell igencsak késlelteti az infografika online megjelenését. Ez egy ilyen éles helyzetben, amikor összetett infografikát kell szoros határidő alatt elkészíteni azt is eredményezheti, hogy kicsúszunk az időből és az online verziót csak másnap lehet majd befejezni. Az animálás és az interaktivitás beépítése időigényes dolog.

Ha ezt a modellt követjük, azzal azt üzenjük a honlapunk olvasóinak, hogy kevésbé törődünk velük, mint a nyomtatott lapot vásárló közönségünkkel. Rossz politika. Az online felhasználó türelmetlen, ha nem kapja meg rögtön az információt, nem fog várni, máshol néz utána a dolgoknak.
Én ezért egy másfajta munkamenetet ajánlok (jobb oldali ábra). Ez egy minden szinten együttműködő modell, mely mindkét oldalnak egyforma fontosságot tulajdonít. Amint látható a munka párhuzamosan folyik, nem kell megvárni a printbe készülő grafikát, hogy nekiállhasson az onlineos kolléga.
A folyamatot négy főbb részre tagolhatjuk:
Információ gyűjtés, tervezés (ide tartoznak az első vázlatok és a letisztultabb rajzok, jelenetek), kivitelezés-dizájn és a végső szerkesztés. Az első modellben ezen lépések nagy része az online terület mellőzésével valósul meg. A második verzióban a print és az online együtt dolgozik a legfontosabb pontokban. Ahelyett, hogy először a printen gondolkoznánk, majd annak elkészültekor azon kezdenénk törni a fejünk, miként alakíthatjuk a kész munkát web-képessé már kezdettől fogva mindkét verzióra gondolnunk kell. Lássuk a gyakorlatban ez mit jelent.
INFORMÁCIÓ GYŰJTÉS
Csak három ember áll rendelkezésre ehhez a munkához, úgyhogy it az idő, hogy koordináljuk őket. Az első legyen a riporter. Neki járatosnak kell lenni az információ gyűjtésben, rendszerezésben és az írásban. Ha kevés embered van, akkor ezt a szerepet leoszthatod a két grafikus egyikére. A munka talán elvégezhető két emberrel is, de ennél kevesebbel már lehetetlen.
A riportert küld ki terepre. Beszélhetne Beckham professzorral is, bár őt elég telefonon megkeresni, hiszen nem ő lesz az infografika fő forrása, de mindenképpen hasznos lehet felvenni vele a kapcsolatot. A cikk főszereplője ő lesz és a most megtalált csontváz (erről készülnek majd fotók is természetesen), de az infografika feladata átfogó háttér információkat nyújtani az őslényről. Így a grafika fő forrása lehet például a Nemzeti Történeti Múzeum.
A múzeum felé tartva a riporter kérdezze meg a professzort telefonon, hogy mitől olyan izgalmas ez a lelet és próbálja meg rávenni, hogy küldjön át nekünk pár fényképet és a "Félelmetes Tudomány" (kiváló kiadvány meg kell hagyni) számára készülő cikkének vázlatát. Ígérjük meg, hogy az átküldött anyagokból nem idézünk, azokat forrásként használjuk fel.
 Újságíró, print- és online grafikus
Újságíró, print- és online grafikus
A riporter felszerelése
A jegyzetfüzet és ceruza mellett digitális fényképezőgép és diktafon elengedhetetlen kelléke a grafikán dolgozó újságírónak. A hangfelvételeket felhasználhatjuk az online grafikában, hogy igazi multimédiás hatást érjünk el. Miért ne kérdeznénk meg a professzort a dinókról, hogy felhasználhassuk a hangját a webes munkánkhoz?
Amíg a riporter úton van a múzeum felé a két grafikus elkezdheti tervezni a vizuális elemeket a szerkesztőségben. Annak ellenére, hogy ebben a pillanatban még nagyon kevés információval rendelkezünk, pár dologról már biztosan tudjuk, hogy szerepelni fog a grafikákban. Térkép, bevezető szöveg, egy nagy ábra a dinoszauruszról és pár apróbb magyarázat arról, hogyan élt és vadászott. Egy idősáv és az Acrocanthosaurus családfája szintén jó ötlet. Ezekben a kérdésekben az internet felbecsülhetetlen segítőnk lesz.
Ezzel azt mondtam, hogy nyugodtan támaszkodjunk az interneten, amatőr honlapokon és blogokon található információkra? Igen is meg nem is.
Igen, mert a specializálódott tudományos blogokon az információk lényegesen megbízhatóbbak annál, mint azt a régi vágású riporterek hangoztatják. Ezek az újságírók a szakmájuk presztízsét féltik az amatőr publikálóktól, pozícióvesztéstől tartanak az információ közvetítés területén. Az igazság az, hogy a specializált blogokat általában a maguk területén nagy tudású szakemberek tartják fent, akikben munkál valamilyen belső közlésvágy, hogy megosszák a felhasználókkal mindazon tudásanyagot, melyet karrierjük során megszereztek.
Nem, mert be kell ismernünk nem minden honlap egyformán megbízható és mindenki követhet el hibákat. A javaslatom az, hogy nyomtassunk minden információt, amit begyűjtöttünk a különböző honlapokról, majd vessük össze ezeket az információkat a riporterünk által a múzeumban nyert infokkal. Ha ütközést látunk a kettő között, akkor hagyatkozzunk a riporterünk által megbízható szakemberektől szerzett adatokra. Használjuk a netet egy előkészítő információs eszköznek és ne felejtsük el feltüntetni a felhasznált forrásokat.

Az út a múzeumba nem vesz el a sok időt. Riporterünk készítsen sok-sok képet az ott kiállított dino csontvázról, olvassa át a teremben található információs táblákat és beszéljen a múzeum tudósaival. Ez nem tarthat tovább egy óránál, így legkésőbb másfél-két óra múlva visszatérhet a szerkesztőségbe.
TERVEZÉS: VÁZLATOK, FORGATÓKÖNYV
A print és az online grafikus ezalatt a másfél-két óra alatt igen elfoglalt lesz. Fel kell vázolniuk a grafika és a forgatókönyv alapjait és meg kell írni a "scripteket" vázlatát (az online változat egy Flash elnevezésű program segítségével animálható és válik interaktívvá. A Flashben használt parancssorokat nevezzük script-nek - a szerk.).
Közhely infografikus körökben, hogy több időt kell a tervezésre szánni, mint a tényleges kivitelezésre. Ez nem mindig van így. Naivitás lenne azt mondani, hogy ha öt órát töltünk el vázlatolással, ötletelléssel, tervezéssel, akkor a kivitelezés meglesz egy óra alatt.
 Vázlat a nyomtatott megjelenéshez
Vázlat a nyomtatott megjelenéshez
A tervezés egy folyamatos tevékenység ami, hogyha ilyen szoros határidőre kell elkészíteni valamit, rendszerint párhuzamosan folyik a kivitelezéssel. Ha ilyen összetett feladatot kapunk időbeli kötöttségekkel, próbáljuk meg a rendelkezésre álló időnek csupán 20-25 százalékát tölteni az információ gyűjtéssel és tervezéssel.
Ne felejtsük el, hogy a printbe vázlatokat használunk, de az online számára forgatókönyvet kell készítenünk, melyen jól követhető az információk útja. A webes felületen nem látunk egyszerre minden adatot, azokat fejezetekre bontva lineárisan, vagy non-lineárisan érheti el a felhasználó.
Sose ragaszkodjunk a vázlatok első verzióihoz. Ezek folyamatosan változnak, ahogy az új információkat megszerzi riporterünk.
Milyen részletességű vázlatokat készítsünk? Ez attól függ mi a célunk vele és mennyi idő áll rendelkezésre. Számos elismert infografikus (John Grimwade, Nigel Holmes) gyönyörű vázlatokat készít, melyek, majdnem megegyeznek a végső verzióval, de ezekben az esetekben általában heti és havilapoknak dolgoznak, így az időkeretük is lényegesen több, mint a napilapos kollégáknak. A vázlatok részletessége nem lényeges, de a vázlatok elkészítése nagyon fontos! Ne próbáljunk időt spórolni a vázlatok elhagyásával. Ezek a rajzok rendszerezik a meglévő információinkat mielőtt nekikezdünk a tényleges kivitelezésnek. Rákényszerítenek, hogy átgondold, milyen részekre lesz szükséged és milyen formában tudod ezeket beépíteni grafikádba.
Az online verzió forgatókönyve
Mára ennyit. A második részben szó lesz a kivitelezésről, megtudjuk, hogy mik azok az elsődleges és másodlagos elemek és flashelünk egy kicsit.



Ajánlott bejegyzések:
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.