Ebben a posztban kezdtem Alberto Cairo egy régebbi írásának ismertetését. Nem szeretem a hosszú bejegyzéseket, ezért kettészedtem, itt a folytatás
KIVITELEZÉS – ELSŐDLEGES ELEMEK, MÁSODLAGOS ELEMEK
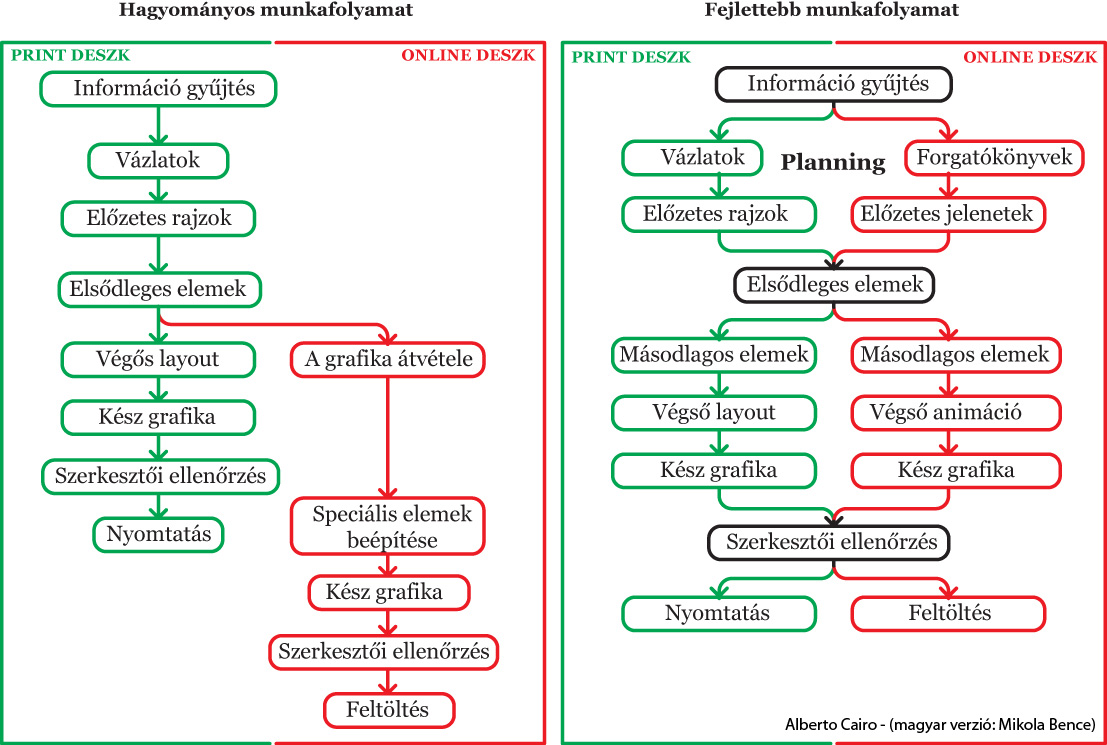
Ha visszatekintünk a folyamatábrákra, látható, hogy különbséget tettem elsődleges és másodlagos grafikai elemek között. A nagy nyomtatott felületeken az elsődleges elem a középpontban lévő illusztráció, mely attraktivitásával megragadja az olvasó figyelmét. Az online munkáknál nehezebb meghatározni, mit tekinthetünk elsődleges elemnek, mert a részek közötti hierarchiát nem a nagyságuk határozza meg, hanem az, hogy mikor és hogyan kerülhetnek az olvasó elé. Általános szabály animált infografikáknál, hogy az elsődleges elemeknek az első, vagy második lépésben az olvasó elé kell kerülniük. Ezek az elemek hordozzák a legtöbb információt és általában a hírértékkel bíró adatokat. Az időben később elérhető elemek lesznek a másodlagosak. Különböző háttér információk, kiegészítő adatok (ha lineáris struktúrát követünk).
Tervezhetünk úgy, hogy ugyanazt az elsődleges elemet használjuk printben is, mint online. Ez egy kicsit behatárolja a grafika stílusát is. Például nagyon problémásnak találom a nagy szabadkézi rajzok használatát online munkákban. A szabadkézi rajzok nagyszerűen mutatnak a nyomtatott felületeken, mert lehetővé teszik, hogy sok apró, finom részletet ábrázoljunk rajtuk. Ráadásul a stílusuk miatt sokkal melegebb, emberibb, kézművesebb hatásuk van, mint a vektoros, vagy 3D-s technikával készült ábráknak.
Viszont, ha egy szabadkézi rajzot helyezünk online grafikába általában le kell kicsinyítenünk azt, így a finom részletek szépen eltűnnek, kivehetetlenné válnak. Ráadásul az ilyen ábrák statikusak és nagyon nehezen animálhatók. Egy kézzel rajzolt illusztráció mozgóképpé alakításához a mozgás minden fázisát újra meg kell rajzolnunk. Gondoljunk bele micsoda munka ez! Sosem végeznénk vele. Ezért általában a vektoros megjelenítést és a 3D modelleket részesítem előnyben ilyen eseteknél.
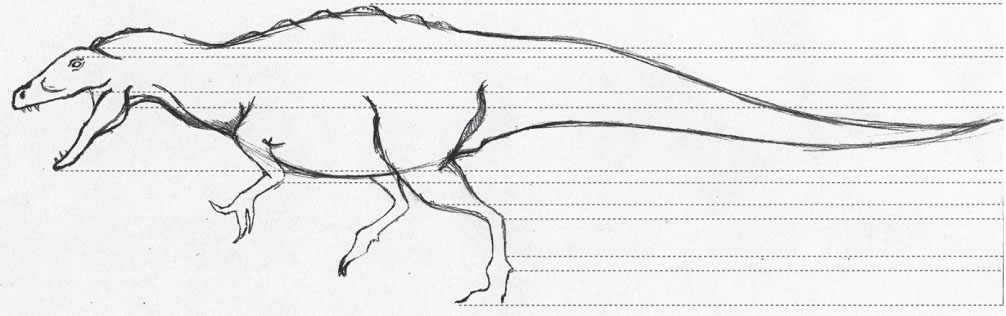
A 3D-s eszközök hihetetlen sokoldalúak mert, ha egyszer lemodelleztünk egy tárgyat, akkor ezután bármennyiszer, bármilyen nézőpontból lerenderelhetjük (képet exportálhatunk róla a modellező programból általánosan használt képformátumban). Itt láthatjuk egy egyszerű Acrocanthosaurus modell elkészítésének fázisait 3D-s modellező program segítségével. Először is szükségünk lesz vázlatokra a modellezendő dologról, legalább két nézőpontból. Ezt a két rajzot beimportáljuk a modellező programba és ezek segítségével alakítjuk ki a dino formáit. A példában szereplő illusztráció elkészítéséhez nem kellhet több hat-hét óránál. Ez első hallásra sok időnek tűnik, de ha elkészültünk vele nem fogjuk megbánni, hogy ezt a formát választottuk. A 3D-s objektum bármilyen pózba beállítható és tetszőleges nézőpontból készíthetünk róla képet.
 Vázlat, mely referenciaként szolgál a dino modellezéséhez
Vázlat, mely referenciaként szolgál a dino modellezéséhez
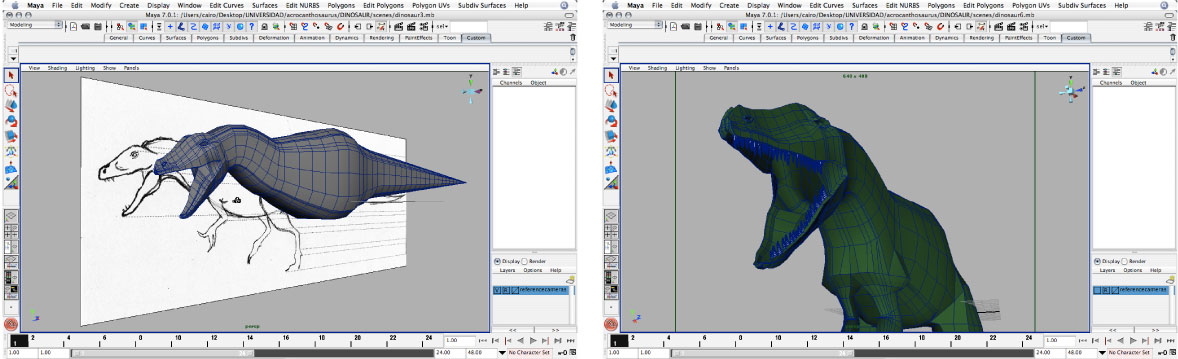
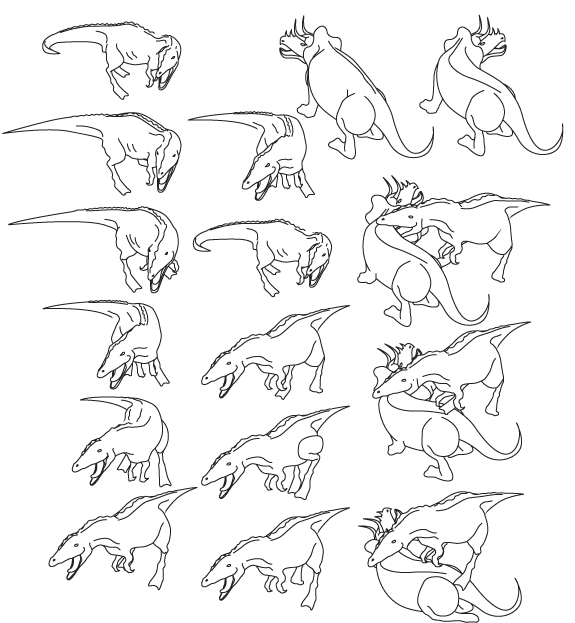
 A folyamat általában egy egyszerű kocka létrehozásával kezdődik. A kiindulásként használt kocka oldalainak többszörözésével és a referencia rajz szerinti pozícióba rendezésével kialakul a dino alakja.
A folyamat általában egy egyszerű kocka létrehozásával kezdődik. A kiindulásként használt kocka oldalainak többszörözésével és a referencia rajz szerinti pozícióba rendezésével kialakul a dino alakja.
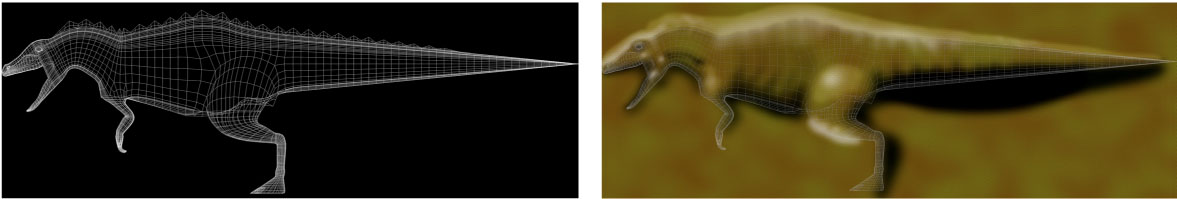
 Ha elkészült a dino geometriája, akkor fel kell "öltöztetnünk" egy bitmap állománnyal (ez készülhet például photoshop segítségével)
Ha elkészült a dino geometriája, akkor fel kell "öltöztetnünk" egy bitmap állománnyal (ez készülhet például photoshop segítségével)
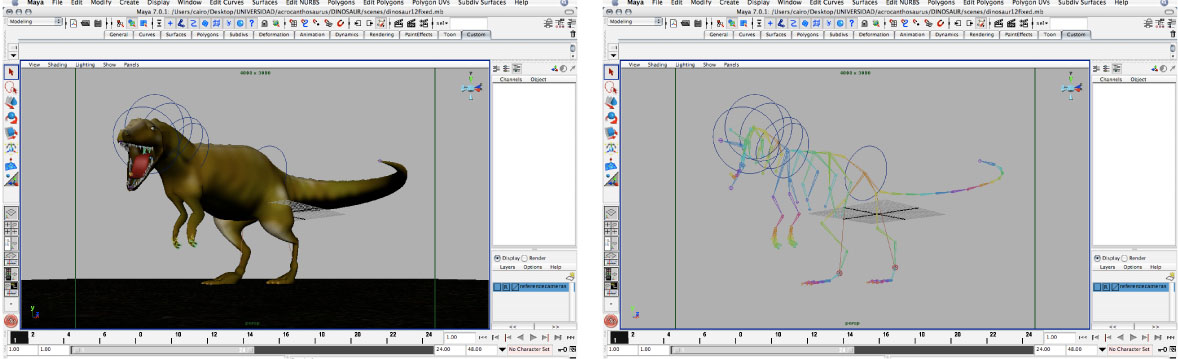
 Végül egy virtuális csontvázat készítünk őslényünknek, mely az animálásnál lesz segítségünkre.
Végül egy virtuális csontvázat készítünk őslényünknek, mely az animálásnál lesz segítségünkre.
Ha egyszer lemodelleztük, textúráztuk ("felöltöztettük"), és "felcsontoztuk" (itt ne valóságos csontokra gondoljunk, ezek a ránézésre egyszerű vonalak a modell belső viszonyrendszerét határozzák meg, pl. hol találhatók forgó pontok -könyök, térd...), akkor sima bitmapként lerenderelve photoshopban tovább manipulálhatjuk képünket. Ebben az esetben photoshoppal tettük mögé az eget és elé néhány növényt. Miért kell ilyen sok háttér elem? kérdezhetnéd és igazad lenne, mert a túl sok díszítés gyakran megterheli a grafikát és lerontja az érthetőséget. De nézzük meg közelebbről a dinónk lábát! Bizony a lábak nem lettek valami szépen lemodellezve és ez itt most egy "breaking-news" szituáció, szorít a határidő, így nincs időnk visszatérni a modellünkhöz és javítgatni azt. El kell rejtenünk tehát, tegyünk elé pár kis bokrot és folytatódhat a munka.
 Az elsődleges elem photoshop előtt és után
Az elsődleges elem photoshop előtt és után
A legtöbb fejlett 3D-s modellező szoftver tartalmaz olyan eszközöket, melyek segítségével az objektumunkat vektoros formában is lerenderelhetjük. Ez azt jelenti, hogy viszonylag gyorsan előállíthatunk másodlagos elemeket a grafikánkhoz (mint ahogy itt jobbra látható). Ezeket az állományokat bármilyen vektor alapú szoftverben megnyithatjuk (Illustrator, Freehand, Flash) és könnyedén változtathatunk rajtuk igényeink szerint (egyszerűsíthetjük őket, vagy további részleteket rajzolhatunk hozzájuk). Az itt látható másodlagos elemek az infografikánk mindkét verziójában szerepet kapnak majd, de ügyeljünk rá, hogy ha az online grafikába kockáról-kockára készülő animációt tervezünk, sokkal több renderelt képre lesz szükségünk, mint a print esetében.

A mindkét verzióban (print, online) másodlagos elemekként használt vektoros illusztrációk
LAYOUT ÉS KIVITELEZÉS
Nagyjából nyolc-kilenc óra telt el és már rendelkezésünkre áll a grafikában felhasználandó elemek nagy része. Hiányoznak viszont a térképek. Szükségünk lesz egy térképre, mely megmutatja, hogy hol került elő a földből a most felfedezett csontváz és kell egy amin az Acrocanthosaurus hajdani élőhelye látható. Továbbá az előzetes vázlatok és forgatókönyvek alapján szükségünk lesz egy családfára és egy idővonalra is. Ha minden szükséges információ begyűjtöttünk és rendszereztünk ezekhez az elemekhez, akkor az előállítás nem vehet el fél óránál több időt. Ez azt jelenti, hogy maradt még két-három óránk véglegesíteni a layoutot, befejezni az online verziót. Bőven elég.
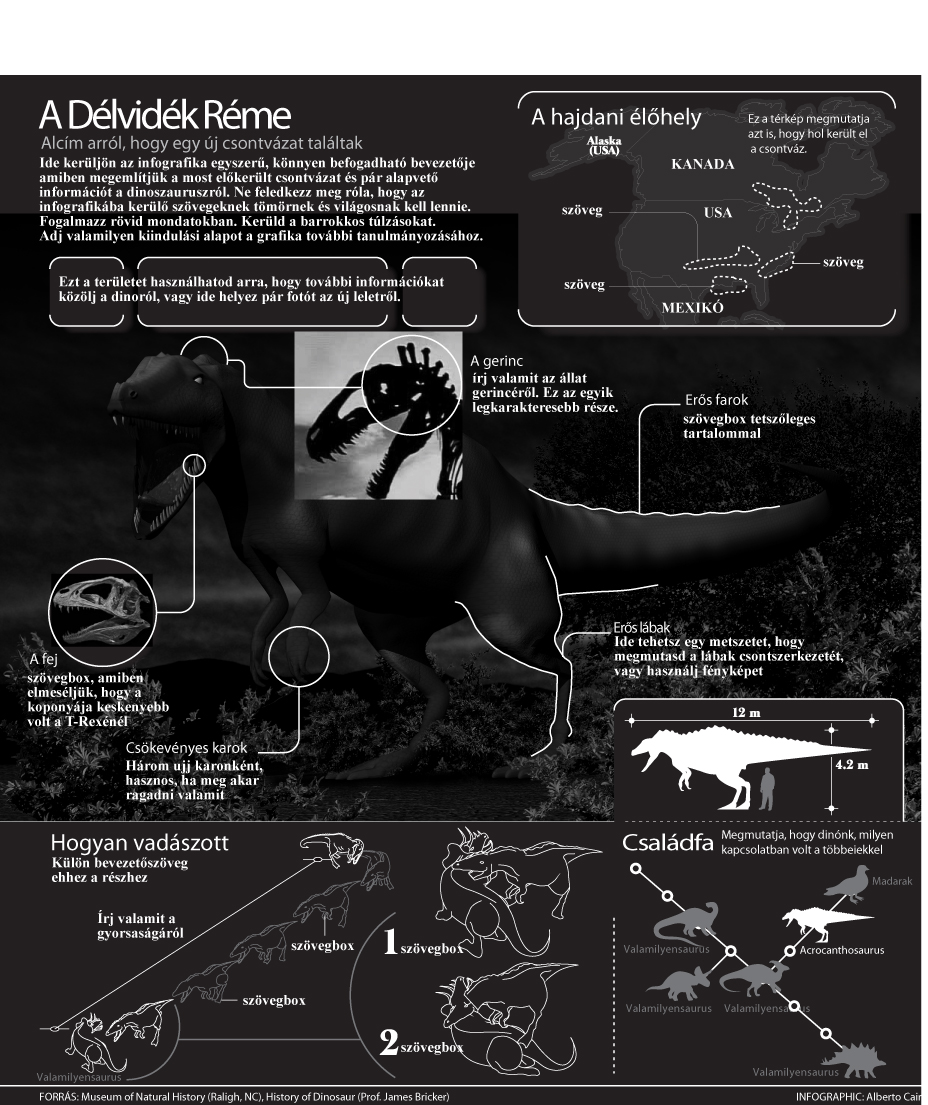
 A nyomtatásba készült grafika (az eredeti kicsit szebb volt, elszálltak a betűtípusaim és már nem volt kedvem szöszölni vele - Bence)
A nyomtatásba készült grafika (az eredeti kicsit szebb volt, elszálltak a betűtípusaim és már nem volt kedvem szöszölni vele - Bence)
A printbe dolgozó grafikus az elkészült elemeket a tervek szerint rendszerezi. Felállítja az elemek közötti hierarchiát (milyen hangsúlyosan szerepeljenek a grafikában) és meghatározott logika szerint elhelyezi őket az illusztrációkat és szöveg boxokat.
Az online-ra dolgozó kollégának kicsit több dolga lesz, a Flash-alapú infografikák előállítása időigényesebb. Azért ez sem megoldhatatlan feladat. Ha alaposan terveztünk és minden grafikai elem elkészült, akkor az elmeek összerakása már gyerekjáték. Jó tanács, ha be akarod tartani a határidőt, akkor a tervet a folyamat vége előtt pár órával véglegesíts és ezután következetesen tartsd magad hozzá. Nagy előnye az online infografikának, hogy a publikálás után is bármikor változtathatunk rajta, ha valami nem úgy néz ki benne, ahogy szeretnénk. A breaking-news jellegű infografikákkal kapcsolatban két fontos dolgot kell szem előtt tartanunk. Nézzen ki jól az anyag, de ami még fontosabb (nem győzőm újra és újra hangsúlyozni), hogy az infromációk megbízhatóak, áttekinthetőek, kellő alapossággal rendszerezettek legyenek.
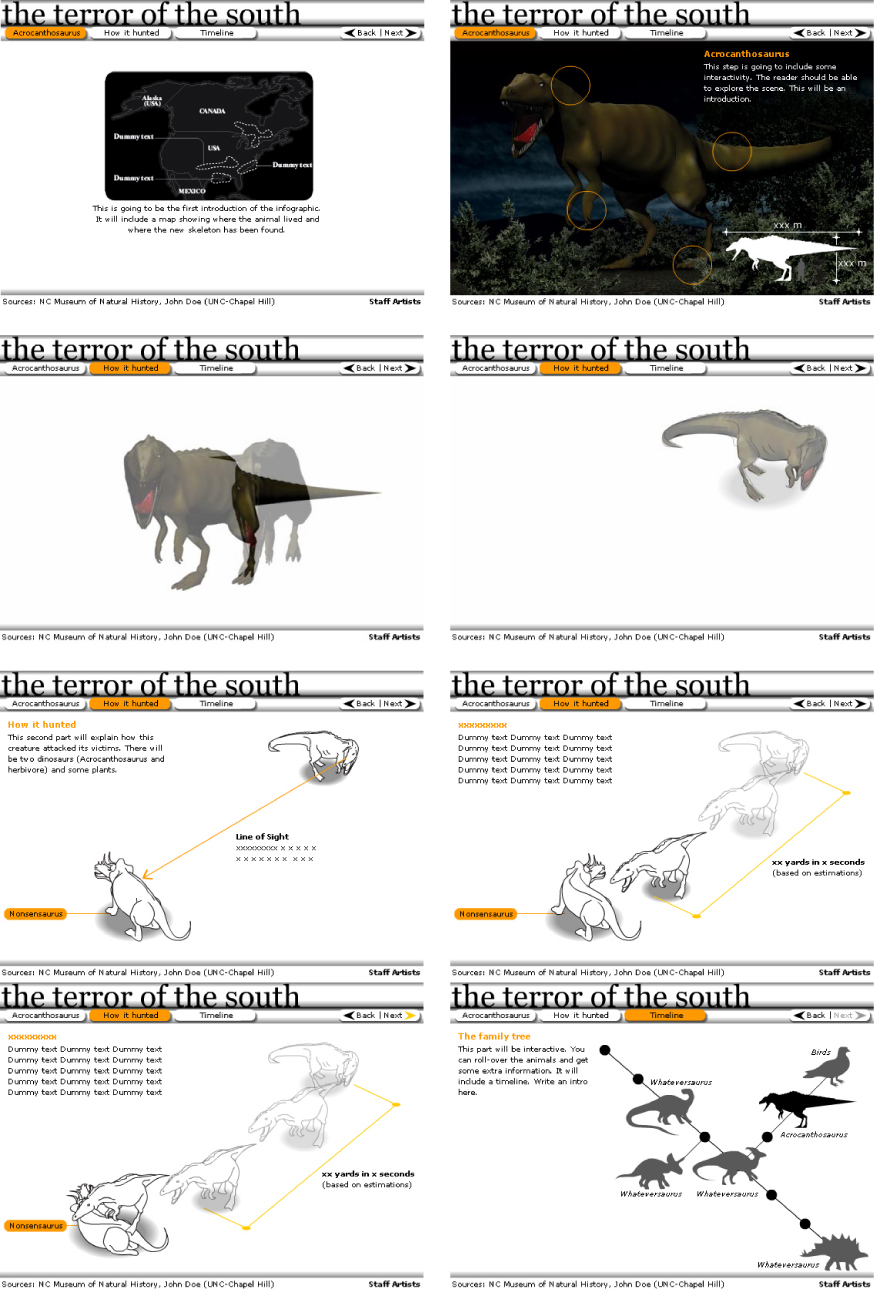
 Screenshotok az online verzióból (sajnos a cikkben megadott grafikára mutató link már halott - Bence)
Screenshotok az online verzióból (sajnos a cikkben megadott grafikára mutató link már halott - Bence)
Mindkét grafikusunk és a feladaton dolgozó riporterünk is jó munkát végzett. Maradt még egy óránk, ami elég a szerkesztői kontrollhoz és a korrektúrához. Ejtsünk erről is pár szót.
A bevett gyakorlat szerint a szerkesztők csak a szöveges állományokat kapják kézhez ellenőrzésre. Szerintem ez hibás gyakorlat. Az infografikák olyan felületek, melyeken a szöveg és a kép együttesen jelenik meg, kiegészítik egymást, együttműködnek. Az ellenőrző folyamatokban ezt a tényt figyelembe kellene venni. A szerkesztő üljön be hozzánk és velünk együtt nézze át az infografikát. Ennyi az egész!
A példánkban szereplő grafikákat print és online felhasználásra nagyjából 11-12 óra alatt lehet elkészíteni. Előfordulhat, főleg kisebb lapoknál, hogy nem tudunk egyszerre három embert ráállítani egy időben, egy témára. Talán mert van olyan hely, ahol ez a teljes grafikus létszám. Ebben az esetben próbáljuk meg a lehetőségeinkhez igazodva felhasználni a fentiekben vázolt munkamenetet.
Meggyőződésem, hogy két ember még elfogadható szinten képes alkotni, természetesen korlátozott személyi feltételek mellett az ambícióinkból is visszább kell vennünk.
Vannak kisebb szerkesztőségek, mint például az El Correo Spanyolországban, akik élen járnak az infografikák terén. Nem szükséges túlzó erőforrás a sikerhez, sokkal fontosabb, hogy megvan-e a szándék. Gondolkodjunk reálisan, de törekedjünk a feltűnésre.
A HAGYOMÁNYOS INFOGRAFIKÁN TÚL
Említettem már, hogy az online felhasználásra készülő infografikák különböznek a printbe szánt társaiktól. A webes felület lehetővé teszi, hogy grafikáink animáltak, interaktívak legyenek és kihasználják a multimédiás lehetőségeket. Miért is ne próbálnánk hangot és videót használni bennük? Megpróbálhatunk a meglévő információk felhasználásával narrátor szöveget írni. Miért ne csinálnánk interjúkat, Beckham professzorral például? Nem olyan bonyolult, mint első hallásra tűnik és érdekesebbé, teljesebbé válik tőle a grafikánk. Elég nehéz egyszerre olvasni és figyelemmel kísérni az animációkat, de közel sem megterhelő ugyanazt a szöveget hallgatni és közben figyelni a mozgóképeket. Ez nagyjából ugyanaz, mint, amikor egy jó dokumentum filmet nézünk a tévében.
Az online infografikákban ezen kívül is van még kiaknázandó lehetőség: az interaktivitás. Az olvasó kontrollálhatja az információk folyását. Ha komolyan előrébb szeretnénk lépni és ki szeretnénk használni a multimédiás bemutatás adta előnyöket, mindenképpen el kell gondolkodnunk ezen...
A TARTALOM ÉS A DIZÁJN SZÉTVÁLASZTÁSA
(ezt a részt ugord át, ha nem használsz Actionscripteket)
A nagyon összetett multimédiás infografikák és bemutatók általában csapatmunkában készülnek. Persze elképzelhető, hogy van valaki, aki egy személyben képes begyűjteni az információkat, megdolgozni a képeket, lemodellezni az elemeket 3D-ben, megírni a forgatókönyvet, animálni Flashben, actionscript kódokat fejleszteni, előkészíteni a szövegeket tartalmazó XML állományokat... De a közeljövő kulcsszava a specializálódás lesz. Az adott területekre szakosodott emberek oldják majd meg ezeket a feladatokat.
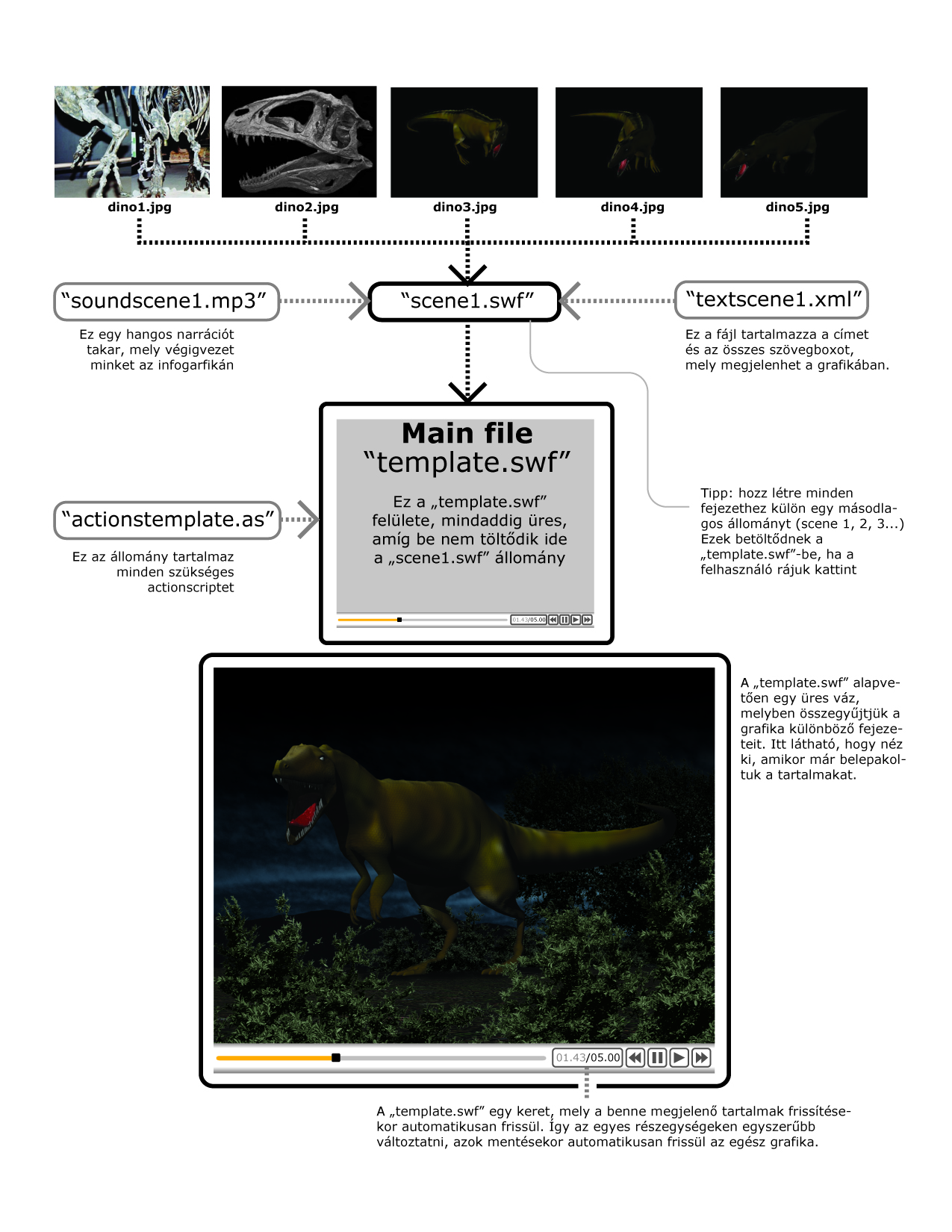
Az ehhez hasonló ambiciózus szakcikkeknek fontos tanulsága szokott lenni, hogy az infografika minden eleme külön állományba kerüljön, amit aztán be tudunk hívni egy előkészített Flash mintaoldalba (template). Vessünk egy pillantást a következő oldalon található ábrára, aztán térjünk ide vissza. Megvan? Akkor gyerünk!
A végső Flash állomány, amit mi "template.swf"-nek hívunk csupán a szerkezetet és a navigációt tartalmazza és üres felületeket, ahová a tartalom fog betöltődni. Az actionscript kód, ami kontrollálja az állományon belüli történéseket egy külső ".as" kiterjesztéső állományban tárolódik, nevezzük ezt most "actiontemplate.as"-nek. Így a programozó anélkül tudja szerkeszteni a kódot, hogy összekuszálná a tartalmat (ugye te sem szeretnéd, ha ezt tenné).
A szövegek nem szerepelnek a "template.swf" állományban. Ezek egy külső XML (Extensible Markup Language) állományban kapnak helyet, amit könnyen lehet korrektúrázni és változtatni, ha szükséges. Tudjuk, hogy az ügyeletes szerkesztők általában nem technikai szakértők. Ők imádni fogják, hogy nem egy összetett, minden elemet tartalmazó Flash programban kell keresgélniük a szöveges részeket. Amikor a szerkesztő változtat valamit a szövegen az XML állományban és feltölti a szerverre, akkor az automatikusan frissül az összes többi dinamikusan betöltődő elemmel együtt, tehát nincs szükség kézi vezérléssel javítgatni a Flash programban.
Ha az infografikádat fejezetekre bontod, célszerű ezeket a fejezeteket további különálló Flash állományokba menteni (mint például: "scene1.swf", "scene2.swf"). Ezek az állományok betöltődhetnek a "template.swf" állományba és befolyásolják annak viselkedését.
Ha alaposabban megnézzük a lenti ábrát, láthatjuk, hogy a felhasznált hangfájlokat (mp3 formában) és a képeket is dinamikusan meghívott állományokként jelöltem. Egyszerűen azért, mert könnyen előfordulhat, hogy ezeket az elemeket önmagukban szeretnénk a későbbiekben szerkeszteni. Ha ily módon dolgozunk és szeretnénk kicserélni a "dino4.jpg" képet, akkor a csere után nem kell újra beimportálnunk a "scene.swf" állományba, ott automatikusan frissülni fog.
Mégis hogy csináljuk ezt? A tartalom és a dizájn elválasztásának különböző technikáit részletesen bemutatni ezen írás keretein belül nincs módom. A weben rengeteg oldal foglalkozik az actionscriptek ilyen jellegű használatával. Párat ajánlok kiindulásképpen:
http://www.actionscript.org/tutorials.shtml
http://tutorialoutpost.com/tutorials/flash/actionscript
A tartalom és a dizájn elválasztásának elvét sok infografikus nem szereti. Úgy gondolják (egyébként helyesen), hogy ez egy összetett vizuális műfaj, amiben az üzenet akkor a leghatékonyabb, ha a tervezés során is a tartalom és a forma együttesen formálódik. De hidd el nekem, ha az alábbi ábrához hasonló szerkezetet hozol létre és ebben dolgozol, akkor rengeteg munkafázis automatizálható, ami kompenzálja azt, hogy a kivitelezés során elkülönül a szöveg és az illusztráció. A meglévő mintákat (templates) újra és újra felhasználhatjuk ráadásul lehetővé válik, hogy a grafika különböző részein párhuzamosan dolgozzanak kollégáink anélkül, hogy az egész grafikát meg kellene nyitni. Ezzel sok időt tudunk majd spórolni.
Itt ér véget az írás. Az eredeti cikk már csak áttételesen érhető el, az írásban szereplő interaktív grafika sajnos már úgy sem.





Ajánlott bejegyzések:
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.